代码编写规范指南
- 规范的代码编写可以提高代码可读性、可维护性,避免不必要的错误
1. 命名规范
基本原则
- 有意义:避免缩写(除非广泛通用如
max、id) - 一致性:同一概念使用相同词汇
- 语法明确:区分变量类型或用途
具体规则
| 类型 | 格式 | 示例 | 反例 | EC中文推荐下划线写法 |
|---|---|---|---|---|
| 变量/函数 | 小驼峰 | userName, getData | username, GetData | 用户_姓名,获取_数据,全局_全局变量 |
| 类/构造函数 | 大驼峰 | UserModel | userModel | 类_用户_模型 |
| 常量 | 全大写+下划线 | API_ENDPOINT | apiEndpoint | 常量_固定数据 |
| 布尔变量 | is/has前缀 | isLoading, hasPermission | loading | 是否_加载中,开关_已关注 |
| 私有属性/方法 | 下划线前缀 | _internalMethod() | __internalMethod | _私有方法 |
2. 代码格式
基础格式
// ✅ 推荐
function calculateSum(a, b) {
if (a > b) {
return a * 2;
}
return a + b;
}
// ❌ 避免
function calc(a,b){
if(a>b)return a*2
return a+b}
对象与数组
// 对象换行对齐
const user = {
name: 'John',
age: 30,
profile: {
email: 'john@example.com'
}
};
// 数组格式化
const FRUIT_LIST = [
'apple',
'banana',
'orange'
];
3. 变量定义
- 优先使用
let,避免使用var - 使用
const定义时放文件开头,避免修改和暂时性死区问题
// ✅ 推荐
const MAX_COUNT = 100;
let currentPage = 1;
// ❌ 避免
var total = 0;
定义位置[EasyClick]
- 常量,全局变量,定义在js文件开头,最好在入口文件
main.js开头 - 局部变量,定义在代码块
{},或者函数开头 - 类/模块单独定义到一个文件,其他文件通过引入使用
- 文件名不要使用中文,不要与EasyClick自带的模块名冲突
4. 注释规范
拓展注释
- 利用jsDoc对变量和函数进行拓展说明
- 当鼠标放到函数上停留1s以上时,将自动展示
- 常用参数
| 参数 | 描述 | 示例 |
|---|---|---|
@param | 参数说明 | @param {string} name - 用户名 |
@returns | 返回值说明 | @returns {number} 计算结果 |
@example | 使用示例 | @example <caption>示例标题</caption> |
@author | 作者信息 | @author Mr_老冷 |
@copyright | 版权信息 | @copyright 版权所有-老冷编程学院 |
@version | 版本号 | @version 1.0.0 |
- 示例
/**
* 计算商品折扣价
* @param {number} price - 原始价格
* @param {number} discount - 折扣率(0-1)
* @returns {number} 折扣后价格
* @example calculateDiscount(50,0.5)
*/
function calculateDiscount(price, discount) {
return price * (1 - discount);
}
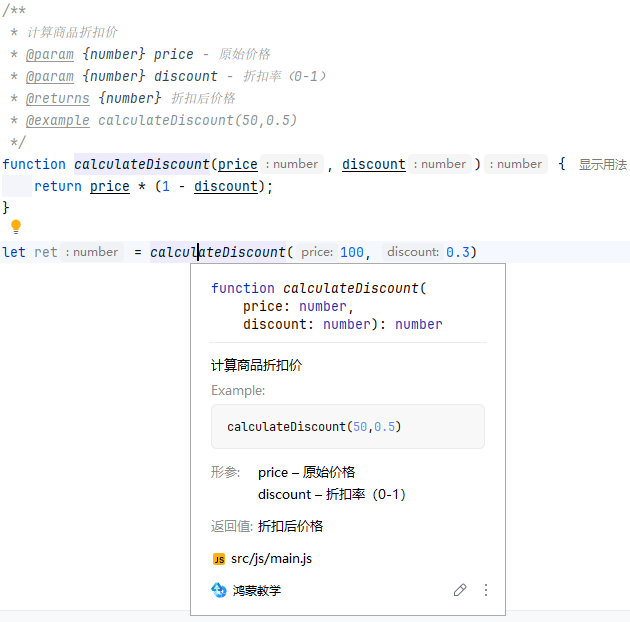
-
展示效果

避免冗余
// ❌ 无意义注释
let count = 0; // 设置count为0
5. 错误处理
- 推荐使用if来判断返回值并处理结果,避免报错
let node = text("123").getOneNodeInfo(0)
if (node){
node.click()
}
- 使用
try...catch块处理错误 - 具体教程参考 try...catch